🚀 Fonty.io - The Simple Tool for Analyzing Website Fonts

Discover how Fonty.io can help web designers and developers analyze the fonts used on any website in just a few clicks. Learn about the inspiration behind the project and how it can improve your workflow.
Introduction
As a web design agency, we understand that typography plays a crucial role in creating an engaging and user-friendly website. However, it can be challenging to figure out which fonts are being used on a specific website. That's where Fonty.io comes in. We work together to offer a solution that makes it easy for you to analyze the fonts on any website.

At our agency, we created Fonty.io as a side project to improve our skills and create something useful in a short time. We wanted to challenge ourselves to build something useful in a short amount of time, and the idea of a font analysis tool seemed like the perfect fit. In just 6 hours, we were able to bring Fonty.io to life. It is an initiative that shows our dedication to improve our skills and it's a great way to challenge ourselves to be more efficient and productive.
In this article, we'll share the inspiration behind Fonty.io, the technology stack used to build it, and the seamless deployment process using Sveltekit, Cloudflare Pages, and Cloudflare Workers. As a team, we believe that it's important to share our experience and knowledge with others, in hopes that it may inspire or assist others in their own projects. Additionally, by sharing the technical details of our project, we hope to showcase our expertise in web development and deployment.
The Idea
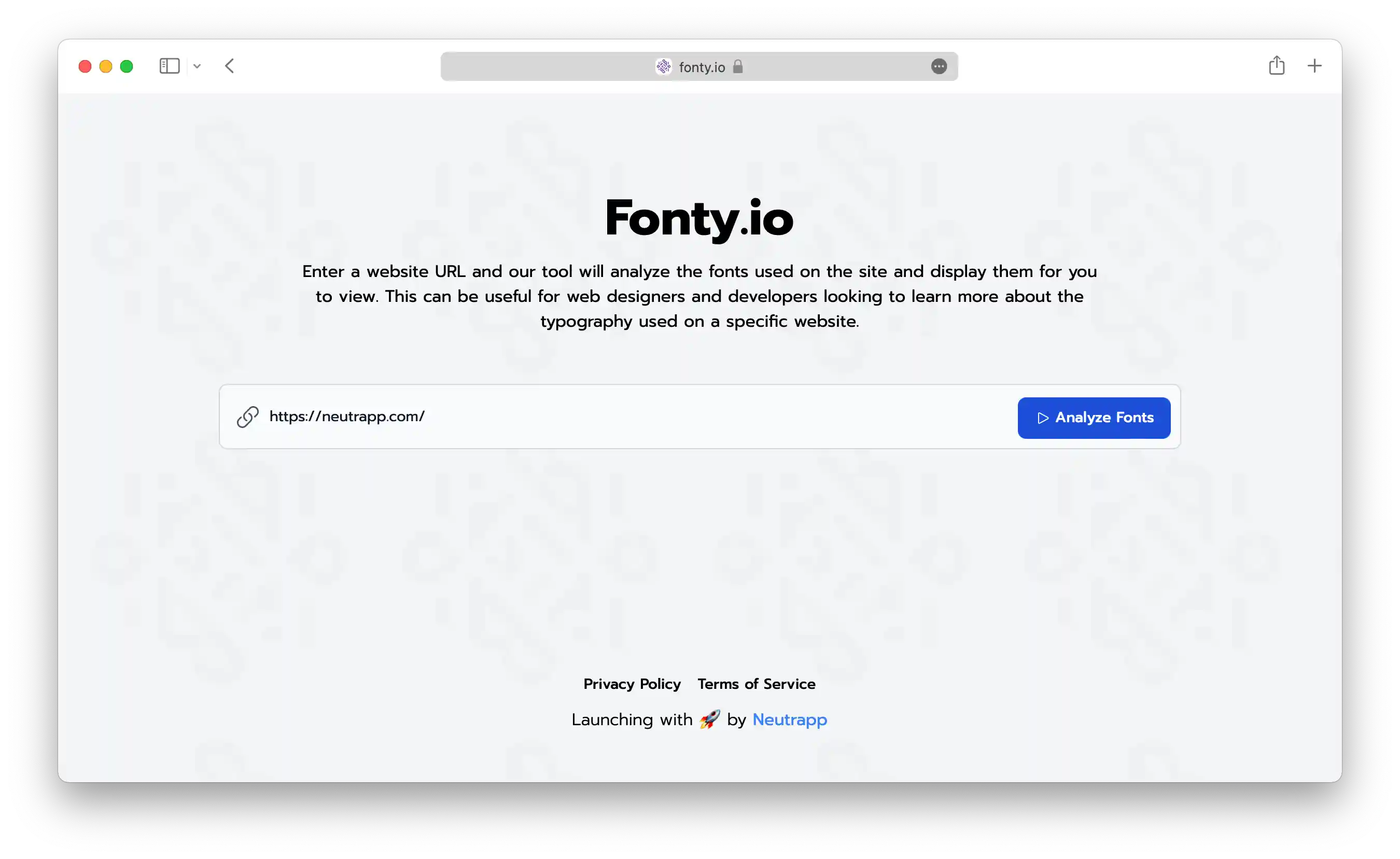
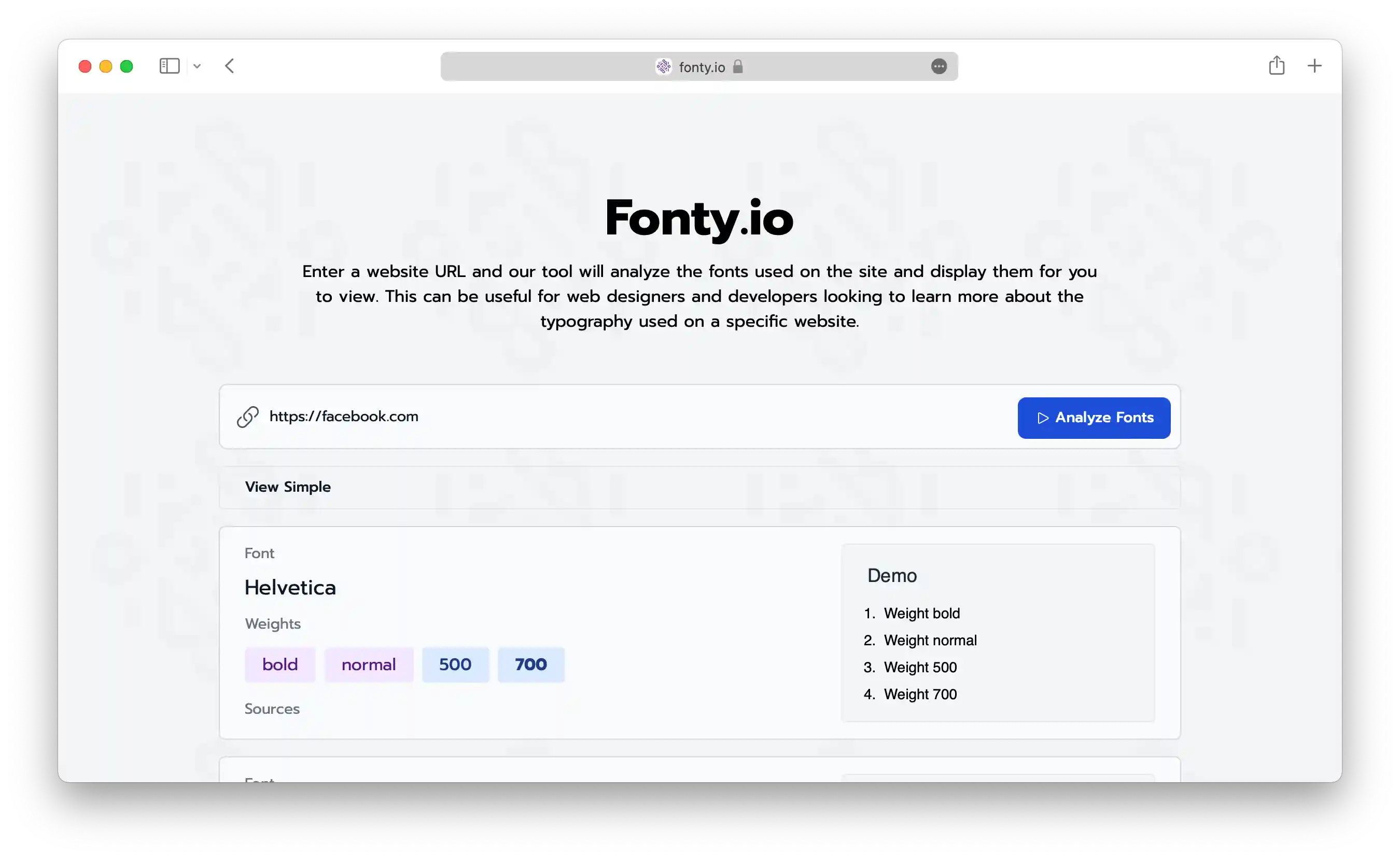
The idea behind Fonty.io is simple: enter a website URL and our tool will list the fonts used on the site and display them for you to view. This can be useful for web designers and developers looking to learn more about the typography used on a specific website.

As a team, we wanted to create a tool that was easy to use and provided valuable information. We also wanted to make sure that the tool was fast and performant. That's where Sveltekit came in. It's a framework that allowed us to build a lightweight and fast tool, while also providing a great developer experience. We were able to quickly bring Fonty.io to life, and we're proud of the end result.
Using Sveltekit as a Framework
Sveltekit is a modern web framework that uses the power of the Svelte. Svelte is a lightweight framework that focuses on building fast and performant web applications. It's similar to React and Vue, but it's more efficient because it doesn't use a virtual DOM.
We chose Sveltekit because it allowed us to build a fast and performant tool in a short amount of time. The framework's simplicity and ease of use made it the perfect choice for building Fonty.io. It allowed us to focus on the functionality of the tool, rather than getting bogged down in complex configurations. Additionally, Sveltekit's developer experience was top-notch, which made the development process a breeze.
Deploying with Cloudflare Pages
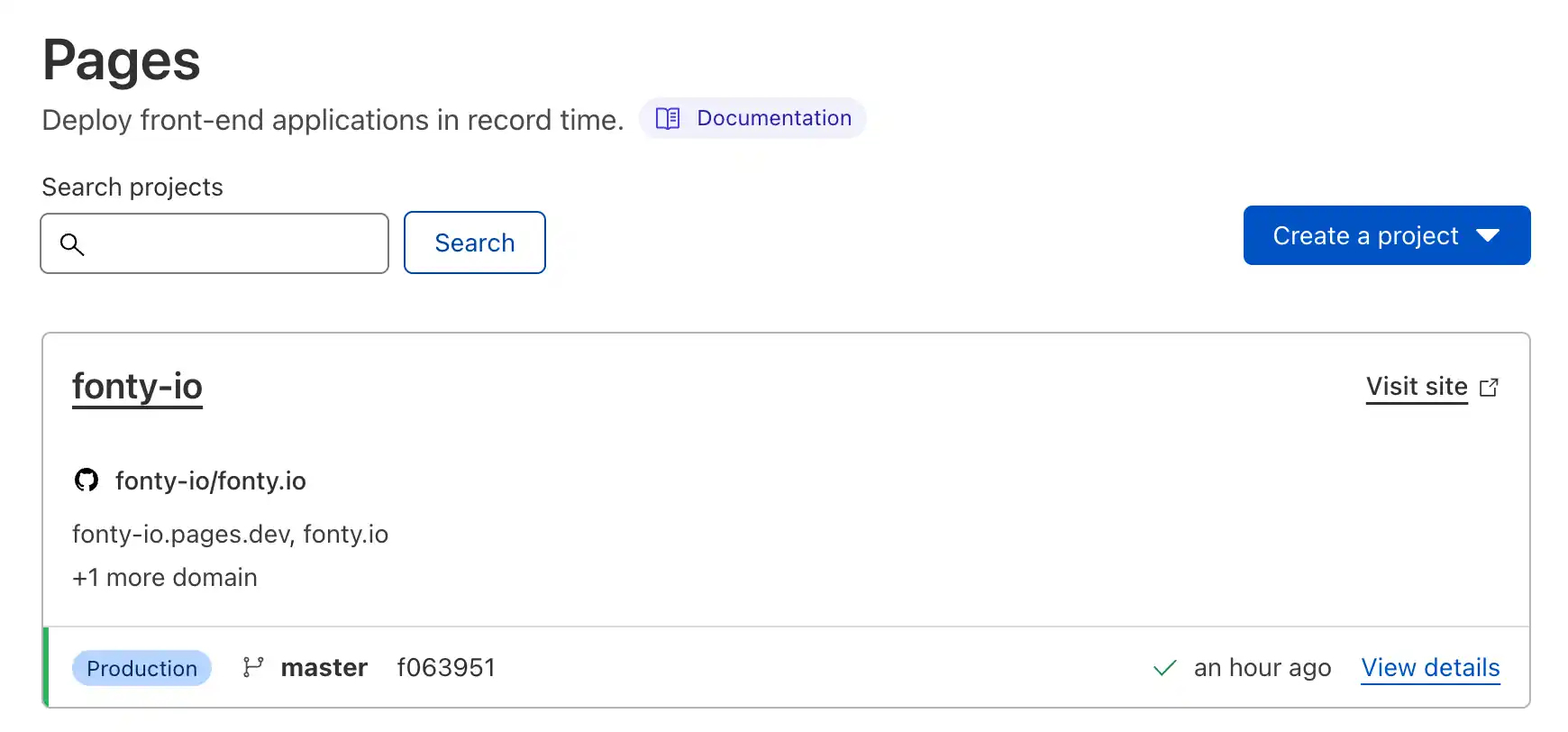
Cloudflare Pages is a hosting solution that allows you to deploy any frontend framework app in seconds. It provides fast, secure, and global hosting for your website. Using Cloudflare Pages, we were able to deploy Fonty.io quickly and easily. It's a great hosting solution for small projects like Fonty.io, and it's easy to use even for those who don't have much experience with deployment. Additionally, it provides built-in security features like DDoS protection, which ensures that our users' data stays safe. Overall, Cloudflare Pages was a great choice for hosting Fonty.io, and we highly recommend it to anyone looking for a simple, fast, and secure hosting solution.

Deploying with Cloudflare Workers
Cloudflare Workers is a serverless function that allows you to run code directly on Cloudflare's edge network. This means that your code is executed closer to your users, resulting in faster performance. Using Cloudflare Workers, we were able to run serverless functions without needing a dedicated server. This helped us to save costs and resources as well as providing a faster and more efficient experience for our users. Additionally, Cloudflare Workers allows for easy scalability and integration with other Cloudflare services. Overall, Cloudflare Workers was a great choice for deploying Fonty.io, and we highly recommend it to anyone looking for a serverless function solution that is easy to use and provides excellent performance.

Conclusion
We are really happy with how Fonty.io turned out. It's a simple tool that can be useful for web designers and developers looking to learn more about the typography used on a specific website. We had a lot of fun building it, and we hope others will find it useful too. We encourage you to give it a try and let us know what you think. As a team, we are proud of the effort we put in this project and the skills we developed, and we are looking forward to continuing to improve and expand on it in the future.
We take care of your Web App Creation
Are you impressed with the power and simplicity of Fonty.io? Imagine what our agency could do for your next web project. We specialize in building fast and performant web applications using the latest technologies. Whether you need a custom tool for your business or a full-featured web application, we have the skills and expertise to bring your vision to life. Don't settle for a slow,
clunky website. Contact us today and let us help you take your online presence to the next level. Trust us to build your next project web app, and you will not regret it!

